Width & Height Nedir?
CSS'de width (genişlik) ve height (yükseklik) özellikleri, bir HTML öğesinin boyutunu belirlemek için kullanılır.

Dijital Sanatın Zirvesi: En İyi Web Tasarım İpuçları!
İşte en iyi web tasarımı ipuçları ile dijital sanatın zirvesine ulaşmanın yolları!

Bilgilendirme: Sizler için oluşturduğumuz bu makale 8 dakika da okunur. İyi okumalar 😎
Width & Height Nedir?
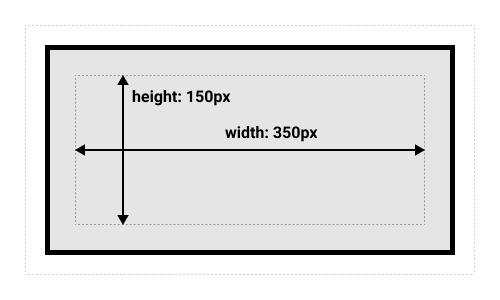
1. width (genişlik): Bir HTML öğesinin yatay yönde kapladığı alanı belirler. Genellikle piksel (px), yüzde (%), em (em) veya diğer uzunluk birimleri kullanılarak belirtilir. Örneğin, width: 300px; şeklinde bir CSS kuralı, ilgili öğenin 300 piksel genişliğinde olmasını sağlar. Aşağıda bir örnek verilmiştir:
div { width: 200px; }
2. height (yükseklik): Bir HTML öğesinin dikey yönde kapladığı alanı belirler. width özelliğinde olduğu gibi, yükseklik de piksel, yüzde, em veya diğer uzunluk birimleriyle belirtilir. Örneğin, height: 150px; şeklinde bir CSS kuralı, öğenin 150 piksel yüksekliğinde olmasını sağlar. Aşağıda bir örnek verilmiştir:
div { height: 100px; }
div { width: 300px; height: 200px; }
Yukarıdaki örnek, div öğesini 300 piksel genişliğinde ve 200 piksel yüksekliğinde yapar. Bu şekilde öğelerin boyutlarını istediğiniz gibi ayarlayabilir ve düzenleyebilirsiniz.
CSS’de width ve height özelliklerinin yanı sıra, birimler olarak yüzde (%), em (em), rem (rem), vh (viewport height) gibi farklı ölçü birimleri de kullanılabilir.
İşte bu ölçü birimlerini açıklayan bir metin:yüzde (%): Bir öğenin genişlik veya yükseklik değerini, içinde bulunduğu üst öğeye (parent) göre oran olarak belirlemek için yüzde (%) birimini kullanabilirsiniz.
4. Örneğin, width: 50%; şeklinde bir CSS kuralı, öğenin üst öğenin genişliğinin yarısı kadar geniş olmasını sağlar. Aşağıda bir örnek verilmiştir:
div {
width: 50%;
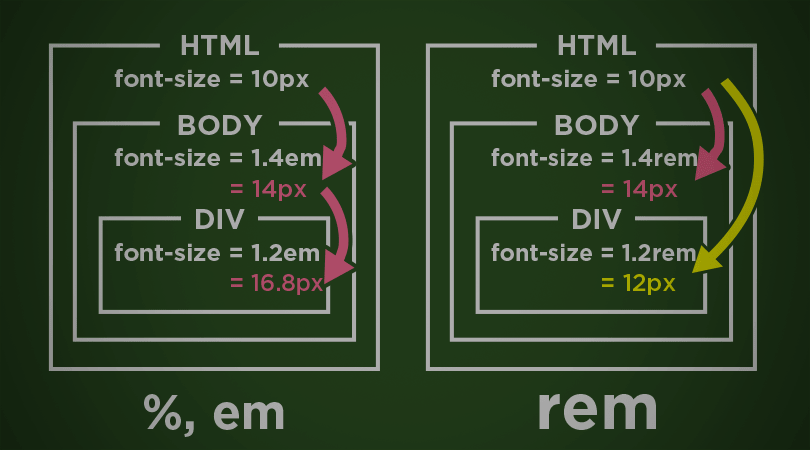
}5. em (em): Bir öğenin genişlik veya yükseklik değerini, öğenin yazı tipi büyüklüğüne oranla belirlemek için em birimini kullanabilirsiniz. 1em, öğenin mevcut yazı tipi büyüklüğüne eşittir. Örneğin, width: 2em; şeklinde bir CSS kuralı, öğenin yazı tipi büyüklüğünün iki katı genişliğinde olmasını sağlar. Aşağıda bir örnek verilmiştir:
div {
width: 2em;
}6. rem (rem): Bir öğenin genişlik veya yükseklik değerini, kök (root) öğenin yazı tipi büyüklüğüne oranla belirlemek için rem birimini kullanabilirsiniz. Kök öğe, genellikle <html> etiketi olarak belirlenir. 1rem, kök öğenin yazı tipi büyüklüğüne eşittir. Örneğin, width: 3rem; şeklinde bir CSS kuralı, öğenin kök öğenin yazı tipi büyüklüğünün üç katı genişliğinde olmasını sağlar. Aşağıda bir örnek verilmiştir:
div {
width: 3rem;
}
7. vh (viewport height): Bir öğenin genişlik veya yükseklik değerini, görüntüleyici (viewport) yüksekliğine oranla belirlemek için vh birimini kullanabilirsiniz. Görüntüleyici, kullanıcının görüntülediği ekran alanını ifade eder. 1vh, görüntüleyici yüksekliğinin yüzde birine eşittir. Örneğin, height: 50vh; şeklinde bir CSS kuralı, öğenin görüntüleyici yüksekliğinin yarısı kadar yüksek olmasını sağlar. Aşağıda bir örnek verilmiştir:
div {
height: 50vh;
}
Hemen Paylaş:
Etiketler :
kurumsal web tasarımweb tasarımweb yazilimbizden haberler
Derlemeler ve bizden haberler
Birlikte Harika İşler Yapmak için TEKLİF AL